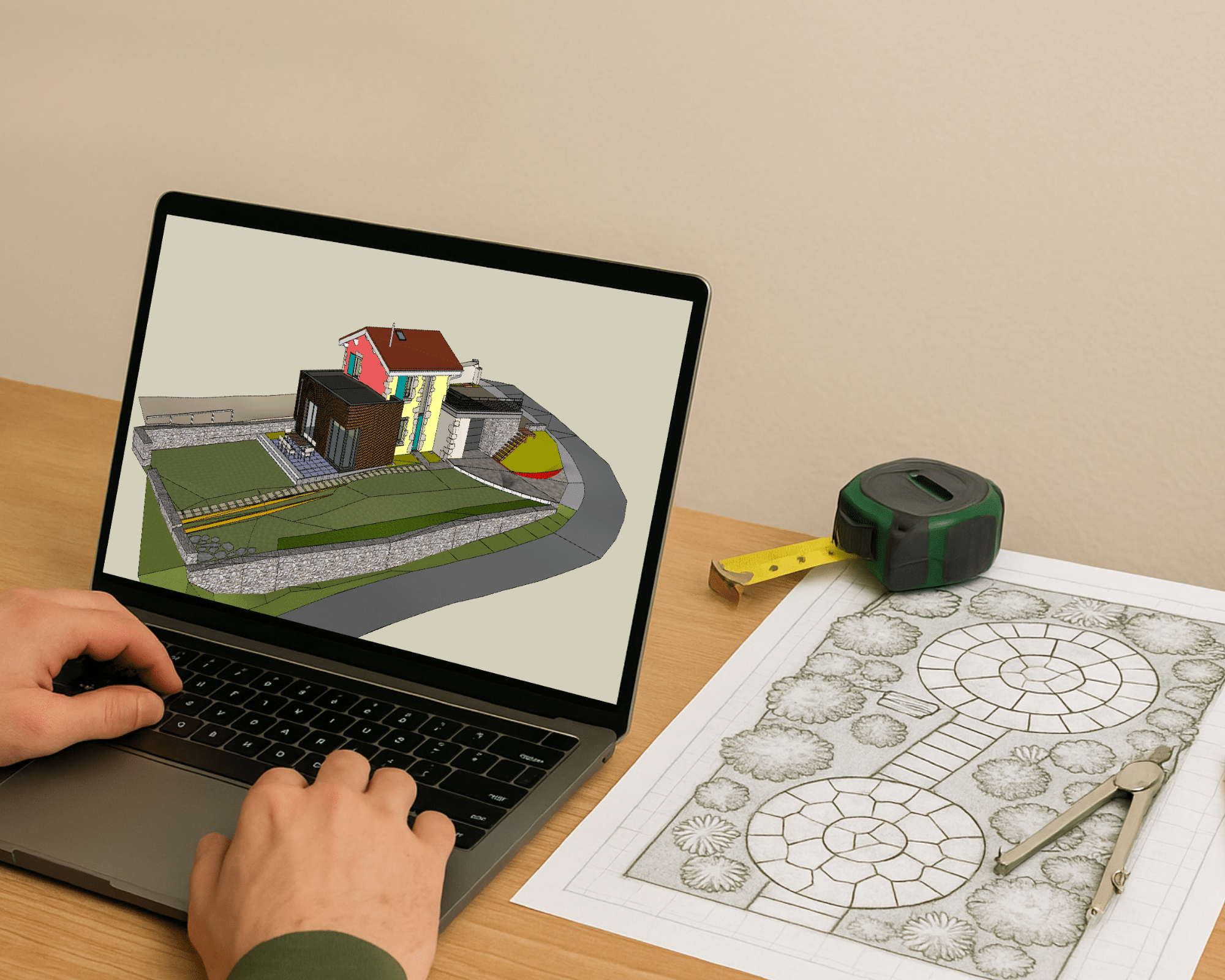
10 astuces pour gagner du temps avec SketchUp pour les paysagistes
Gagnez du temps sur vos projets paysagers avec SketchUp ! Découvrez 10 astuces pour optimiser votre workflow, modéliser plus efficacement et créer des paysages réalistes en un minimum d’efforts.