Formation SketchUp : pourquoi se former quand on est un professionnel ?
Boostez votre efficacité avec une formation SketchUp : gagnez du temps, soyez autonome et exploitez tout le potentiel du logiciel dès aujourd’hui.


Boostez votre efficacité avec une formation SketchUp : gagnez du temps, soyez autonome et exploitez tout le potentiel du logiciel dès aujourd’hui.

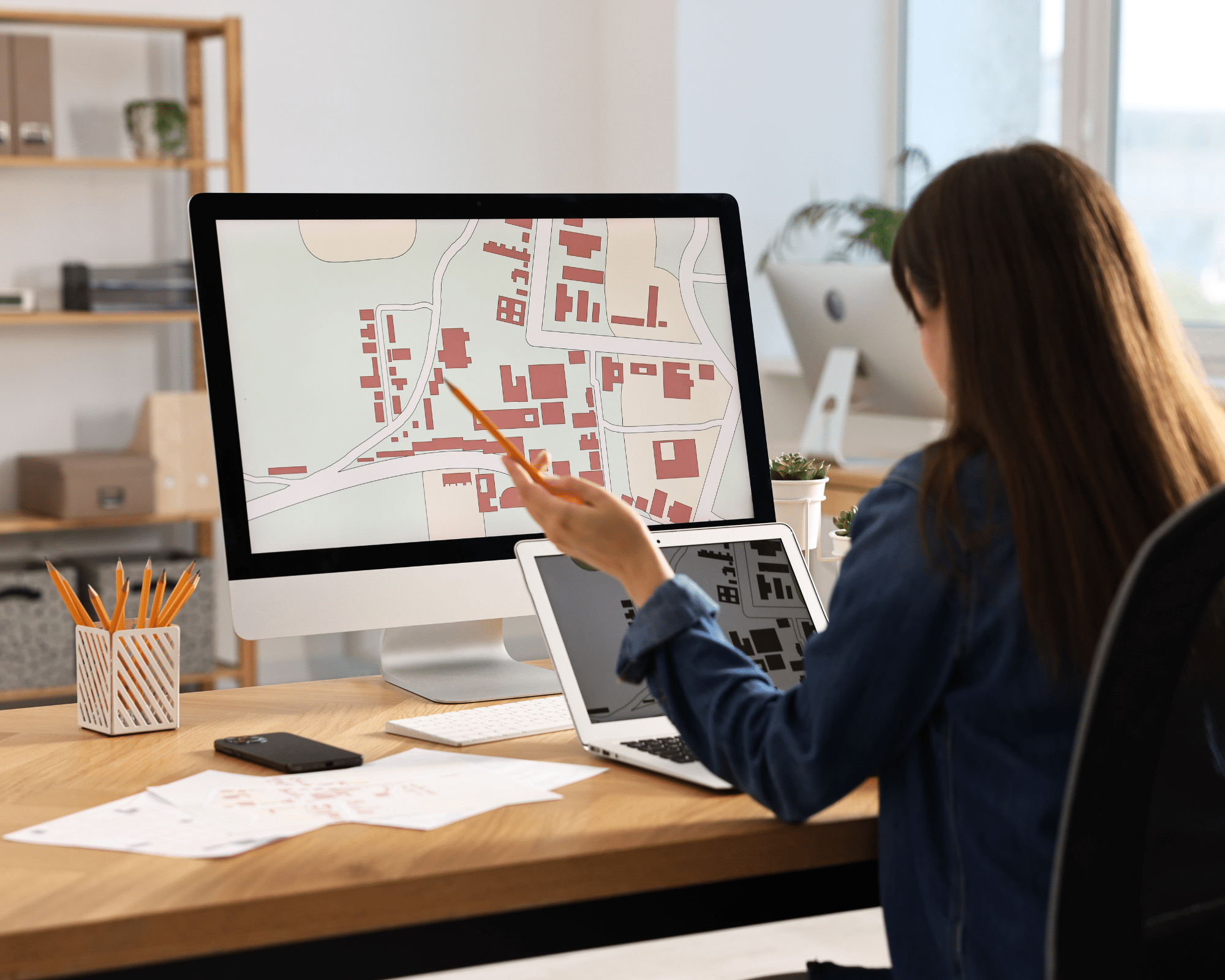
Découvrez comment importer un terrain SketchUp et exploiter les données géographiques pour une modélisation 3D précise. Optimisez vos projets d’aménagement extérieurs et urbains avec SketchUp et les SIG.

Comparez SketchUp et 3DS Max pour le BTP et choisissez le logiciel 3D qui répond à vos besoins : simplicité, flexibilité ou rendus réalistes. Essayez SketchUp avec notre jeu d’outils spécial construction !

Découvrez comment financer votre formation SketchUp grâce au CPF, aux OPCO ou à France Travail. Guide complet 2025 pour salariés, indépendants et demandeurs d’emploi.

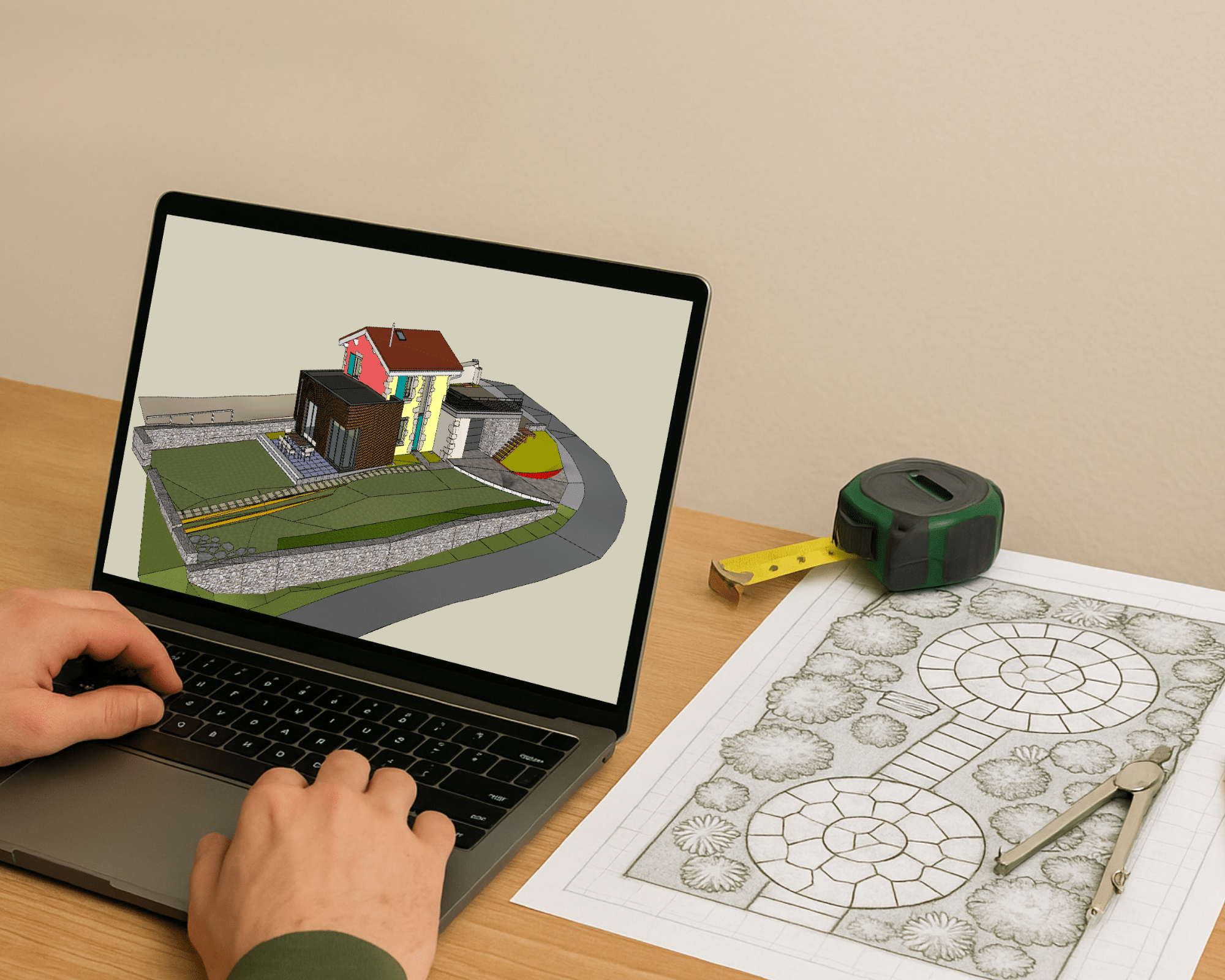
Gagnez du temps sur vos projets paysagers avec SketchUp ! Découvrez 10 astuces pour optimiser votre workflow, modéliser plus efficacement et créer des paysages réalistes en un minimum d’efforts.

Découvrez comment SketchUp devient un outil puissant pour la visualisation 3D, aidant les décorateurs d’intérieur à convaincre et séduire leurs clients.

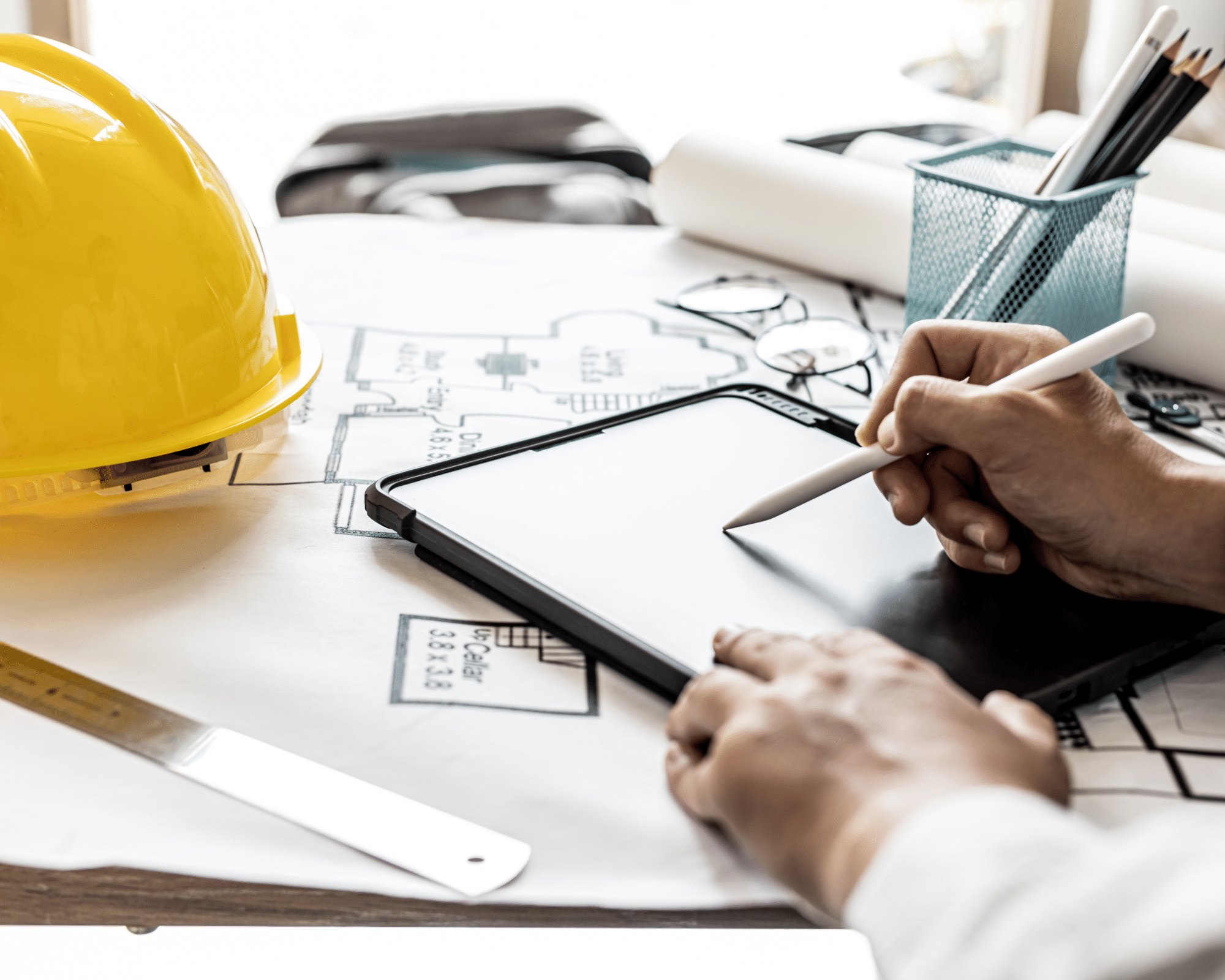
Découvrez les 5 raisons essentielles pour lesquelles les architectes devraient passer à SketchUp : interface intuitive, extensions puissantes, collaboration simplifiée, compatibilité avec BIM et un excellent rapport qualité-prix.

Découvrez comment l’IA peut révolutionner le rendu photoréaliste dans SketchUp : visualisation 3D rapide, réaliste et accessible, sans logiciel complexe.

Pour être à l’aise sur SketchUp, il faut plus que dessiner : découvrez les 6 compétences clés à maîtriser pour modéliser efficacement et organiser vos projets en 3D comme un pro.

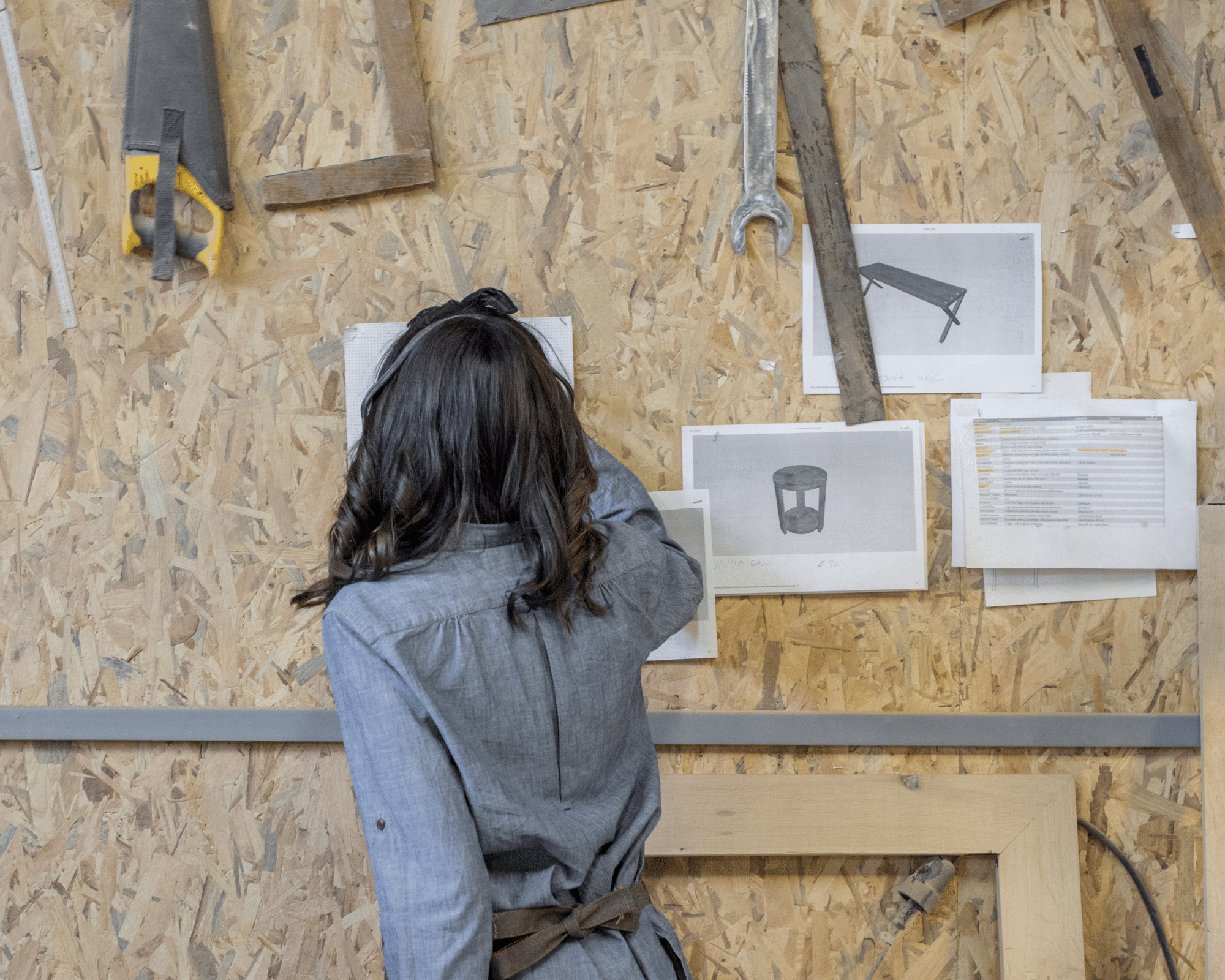
Découvrez pourquoi la modélisation 3D est essentielle pour votre atelier de menuiserie. Avec SketchUp, gagnez en précision, optimisez vos projets et collaborez efficacement.

Découvrez comment SketchUp peut compléter votre logiciel de modélisation 3D actuel pour optimiser vos projets BTP, accélérer la conception et améliorer la collaboration.

Découvrez comment importer, adapter et affiner un terrain dans SketchUp pour créer des aménagements paysagers précis et réalistes. Maîtrisez les outils et techniques essentiels pour vos projets.
Merci de sélectionner une date à l'étape précédente.